
Keyboard access and visual focus
Enabling functionality through a keyboard.
Navigating with a keyboard
Accessible websites enable users to access all content and functionality – links, forms, media controls, etc. – through a keyboard or voice commands. Keyboard focus should be visible, such as a highlight or border that moves and follow the logical order of page elements as the tab key is pressed.
What to check
- Users can tab to all elements in each web page including links, form fields, buttons, and media controls.
- Users can tab away from all elements they can tab into without the control getting stuck.
- The tab order follows the logical reading order (generally left to right and top to bottom).
- The focus of the tab’s location is clear (highlighted or outlined) as users tab through elements.
- Users can do everything with the keyboard and do not need the mouse for any functions.
- In a drop-down list, users can use the arrow keys to navigate without triggering an action.
- There are bypass blocks used to skip any repeated content.
- When images are links, users have a clear visual focus and can be activated using the keyboard.

Keyboard focus example on From Tides to Tins

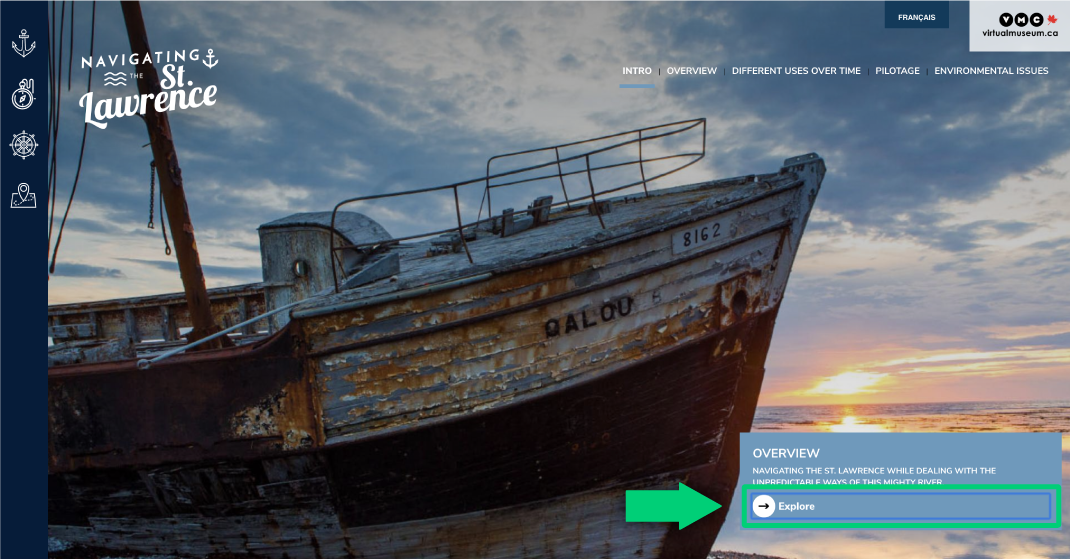
Keyboard focus examples on Navigating the St. Lawrence